Curso de jQuery - Janela Modal
Criando uma Janela Modal em jQuery
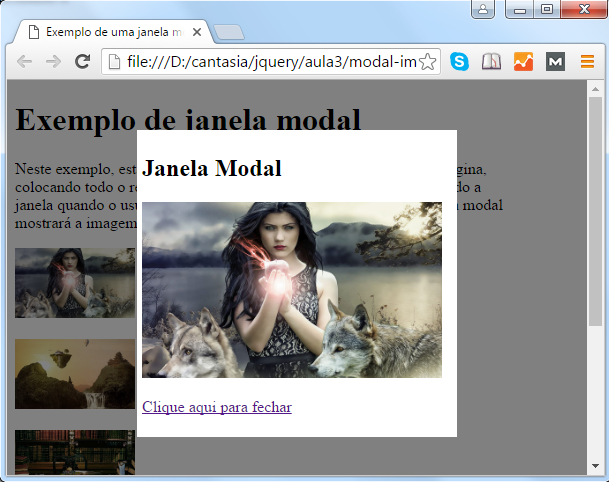
Janelas modais são aquelas janelas que aparecem na frente de seu site e, em certo sentido, o "trancam" até serem fechadas, como na imagem de exemplo abaixo, cuja implementação em jQuery iremos mostrar na sequencia:

o CSS do Site
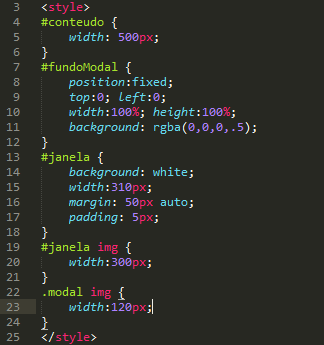
Observe o código CSS a seguir:

Em particular, observe o seletor "#fundoModal". Neste CSS estamos definindo que o elemento "fundoModal" tem o tamanho da tela do browser (width e height como 100%), iniciando no canto superior esquerdo (left e top como 0), e tem uma cor preta com 50% de transparência (rgba(0,0,0,.5)).
Assim, ao criarmos este elemento, estamos criando um efeito de colocar uma camada cinza com transparência de 50% por sobre todo o site.
O seletor "#janela", por sua vez, define um elemento centralizado na horizontal, a 50 pixels do topo da página (margin: 50px auto;), com fundo branco ( background: white;), e largura de 310 pixels (width:310px;).
Temos, assim, com este código CSS, as instruções para criar a imagem que mostramos acima, com todo o site em cinza e uma janela modal branca no centro da tela.
Código jQuery
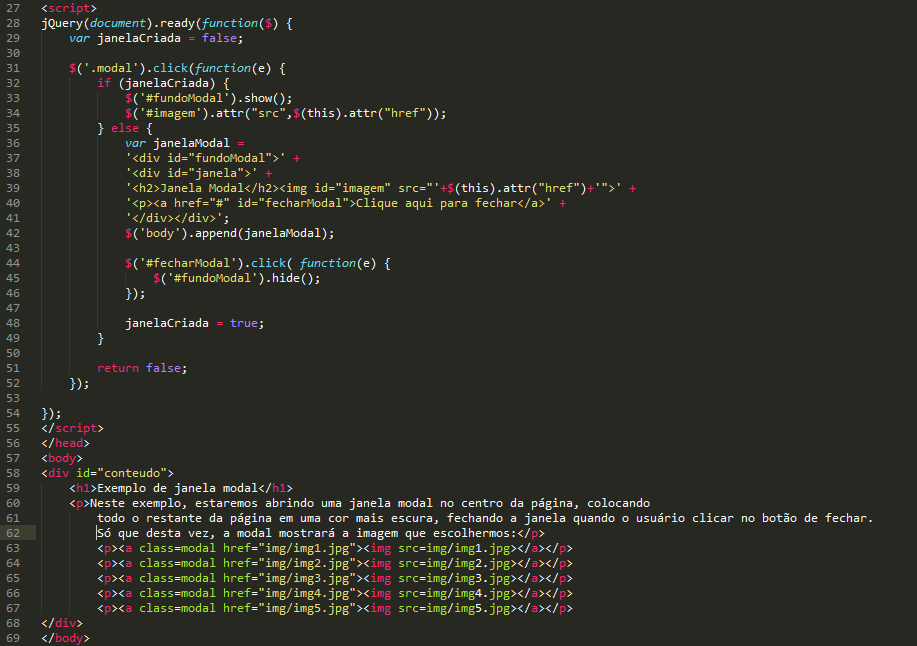
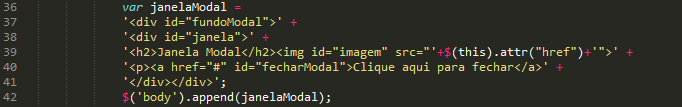
Observe, agora, o código jQuery e HTML desta página:

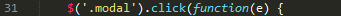
Vamos observar alguns aspectos do código jQuery em si:

Neste comando acima, estamos basicamente definindo que o código será chamando quando o mouse for clicado com o curso em determinado elemento de nossa página. Quando isso acontecer, devemos criar a janela modal, como mostrada no trecho de código abaixo:

Com o comando "append", estamos inserindo um novo código HTML em nossa página. Neste código, como podemos observar acima, estamos inserindo um elemento com id "fundoModal", e portanto, conforme vimos na especificação CSS, todo o site será coberto por um elememento preto com 50% de transparência.
Além disso, dentro do elemento "fundoModal", temos outro elemento do tipo "janela", que, também conforme especificado no CSS, exibe uma janela branca no centro da página.
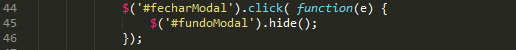
Por fim, o comando a seguir estabelece que o "fundoModal" ficará invisível após ser clicado no link com o texto "clique aqui para fechar".

Acompanhando a Construção da Janela Modal Passo a Passo
Os elementos principais da construção da janela modal com jQuery foram mostrados acima, de forma sucinta. Uma descrição detalhada, apresentando a construção de cada elemento do HTML, CSS e jQuery, bem como todos os códigos fonte utilizaos, está presente em nosso curso gratuito de janela modal em jQuery.
Visite a página Curso Gratuito de jQuery, para conhecer este curso gratuito. Se deseja uma formação mais aprofundada em HTML, Javascript e jQuery, confira nossos treinamentos disponíveis em nossa web store
(51) 3024-0730 - info@alfamidia.com.br - Porto Alegre/RS