O forEach no Javascript - Comandos de controle de Fluxo
Publicação: 22/04/2019
Área:Desenvolvimento Web e Mobile
O forEach no Javascript - Comandos de controle de Fluxo
Linguagens imperativas praticamente dominam o mercado de linguagens de programação comerciais, de tal sorte que é comum - pelo menos no Brasil - chamar de "lógica de programação" os conceitos básicos desta forma de programação.
Assim, quando falamos em "lógica de programação" não nos referimos realmente a "lógica" aplicada a programação, mas sim aos principais elementos da programação imperativa, como, por exemplo:
- Definição de tipos de dados
- Expressões e atribuições
- Estruturas de controle de fluxo
- Definição de sub-rotinas
Em nosso ebook de "lógica de programação", buscamos ensinar na prática o uso destes recursos, utilizando a linguagem Javascript como instrumento de ensino. Se você ainda não baixou a apostila, pode fazer o download dele apenas preenchendo seu e-mail e whatsapp a seguir:
Neste artigo falaremos de um comando de controle de fluxo que não é visto em nosso ebook, o forEach.
Relembrando: navegando em um array com o comando for
Em uma das últimas lições de nosso ebook, mostramos o uso do comando for para navegar por um array. O código utilizado era semelhante a este código apresentado a seguir, e uma explicação detalhada sobre o comando e o uso básico de arrays em javascript é apresentado no final do ebook.
-----------------------------------------------------
var meuPrimeiroArray = [1,2,3,4,5];
var ordemCerta = "";
for ( var i = 0; i < 5; i++) {
ordemCerta += meuPrimeiroArray[i] + ",";
}
-----------------------------------------------------
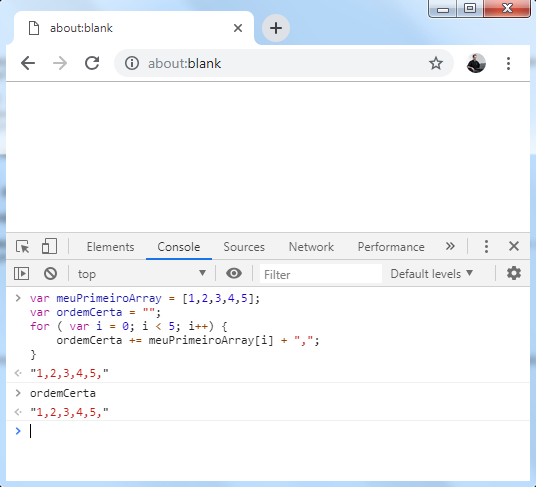
Este código muito simples apenas navega por um array, inserindo cada elemento no final de uma string. você pode copiar e colar este código para dentro do console javascript do Chrome, como ensinado no ebook e mostrado na imagem a seguir:

Uso básico do forEach
forEach, em uma tradução literal do inglês poderia ser chamado de paraCada, e basicamente é um comando que permite navegar por um determinado array.
Vamos começar observando o mesmo algoritmo implementado acima, desta vez utilizando o forEach como comando de controle do fluxo:
-----------------------------------------------------
function mostraElemento(item)
{
console.log(item);
}
var meuPrimeiroArray = [1,2,3,4,5];
meuPrimeiroArray.forEach(mostraElemento);
-----------------------------------------------------
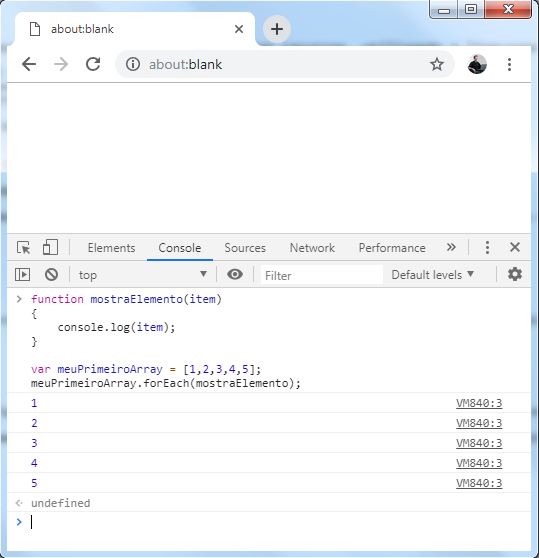
Este código apresenta a criação de uma função, mostraElemento, que recebe um parâmetro e imprime o mesmo no console. Temos, na sequência, a criação de um array, o meuPrimeiroArray, e por fim o comando forEach.
Observe que o comando forEach é um método do array, e recebe como parâmetro uma função.
O que o forEach faz, neste exemplo, então? Ele chama a função indicada para cada elemento do array, passando o mesmo como parâmetro.

Vamos agora observar a implementação do mesmo código apresentado acima, utilizando o comando for, desta vez com o forEach
-----------------------------------------------------
var meuPrimeiroArray = [1,2,3,4,5];
var ordemCerta = "";
meuPrimeiroArray.forEach(function(item) { ordemCerta += item;});
-----------------------------------------------------
O código é muito semelhante, conceitualmente, ao anterior, diferindo apenas que, ao invés de executar um comando "console.log", realizamos uma concatenação na string "ordemCerta". Observe, porém, que desta vez
optamos por colocar todo o código da função direto no parâmetro do forEach. Sempre que passamos funções como parâmetros, esta é uma segunda forma de definir a função, diretamente no comando em que é chamada. É fundamental o programador javascript ter familiaridade com as duas alternativas, pois ambas são muito utilizadas.
Outros parâmetros da função chamada pelo forEach
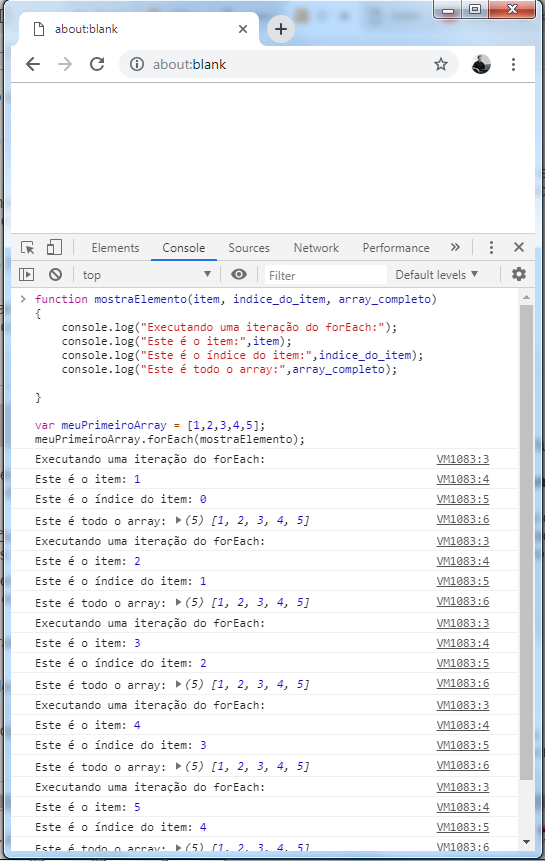
Até agora, vimos apenas um parâmetro sendo utilizado na função chamada como parâmetro do forEach, mas, na verdade, a função pode receber até 3 argumentos. Vamos observar quais são no exemplo a seguir:
-----------------------------------------------------
function mostraElemento(item, indice_do_item, array_completo)
{
console.log("Executando uma iteração do forEach:");
console.log("Este é o item:",item);
console.log("Este é o índice do item:",indice_do_item);
console.log("Este é todo o array:",array_completo);
}
var meuPrimeiroArray = [1,2,3,4,5];
meuPrimeiroArray.forEach(mostraElemento);
-----------------------------------------------------
Como podemos ver no exemplo, além da função receber cada um dos itens do array, ela pode receber também o índice do elemento e o próprio array completo que está sendo percorrido.

Este e outros conteúdos em videoaulas
Cadastre seu e-mail no formulário a seguir que, além de receber nosso ebook de lógica de programação, você também receberá uma oferta exclusiva para acesso ao conteúdo do ebook e de artigos como este no formato de videoaula.
(51) 3024-0730 - info@alfamidia.com.br - Porto Alegre/RS